Caching interval
Token and image caching
Token caching settings
CDN caching accelerates the loading times of images as it allows to host them as close as possible to your end users. By using CDN caching, your ensure maximum performance of your website. You can define the max-age and s-maxage attributes in the Cache-Control HTTP Header of images delivered by Cloudimage to control the caching behavior.
When this cache expired, the image will be requested from the origin and the new image delivered to the client. Reduce the default values if you have rotating images but static image URLs without versioning.
We recommend using Invalidation if you need to refresh your images as it will not impact your CDN cache-hit ratio.
max-age
The time in seconds that the image is allowed to be re-used.
For instance, max-age=36000 indicates that an image remains in the browser cache for the next 36 000 seconds (10 hours).
s-maxage
This directive applies only to the caching in CDN. To maximise performance, we recommend you set a high value here and perform Invalidation on images when needed.
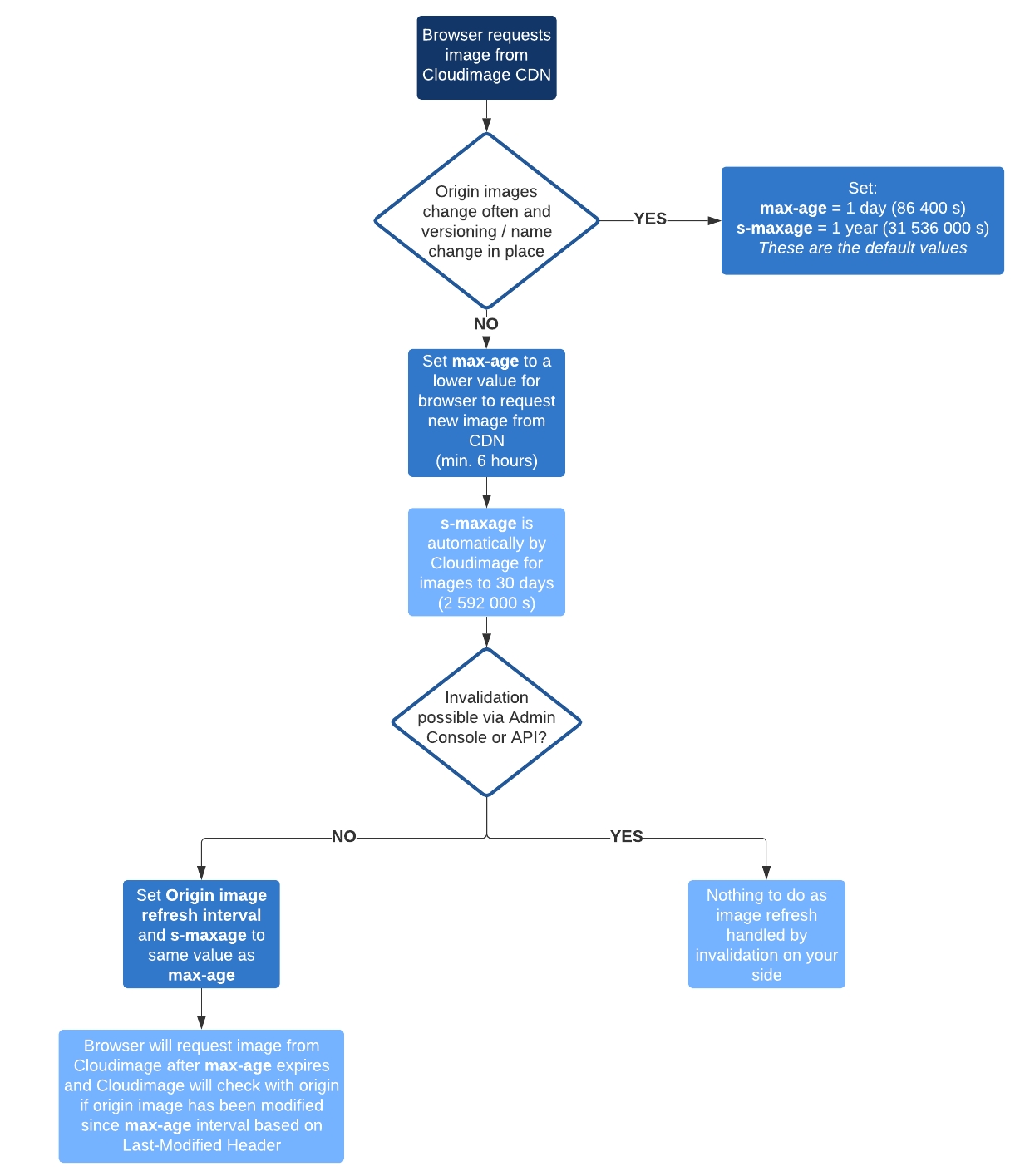
If you have rotating origin images but do not change the name, you need to follow the chart:

Setting default cache
You can see the values in your admin console, under Image Settings -> Caching.

Image caching settings
We can define the caching interval of a specific image by setting the ci_cache=X URL parameter of the image where X is the interval in seconds.
/sample.li/now.php?ci_cache=10
This will override the max-age and s-maxage attributes only for this image.
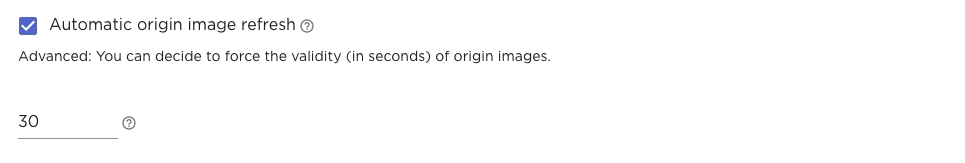
Automatic origin image refresh

If you need to use a very small caching interval for a specific image (for example, snapshots from a live webcam or a specific chart with dynamically changing contents), you need to change the Automatic origin image refresh setting in your Admin console. This tells our resizing servers to update all origin images after this interval has expired.
Last updated