Shopify integration
Shopify integration
Cloudimage will accelerate your Shopify shop by compressing images and delivering them over CDN.
Step 1. Configure an origin HTTP-Storage in Cloudimage
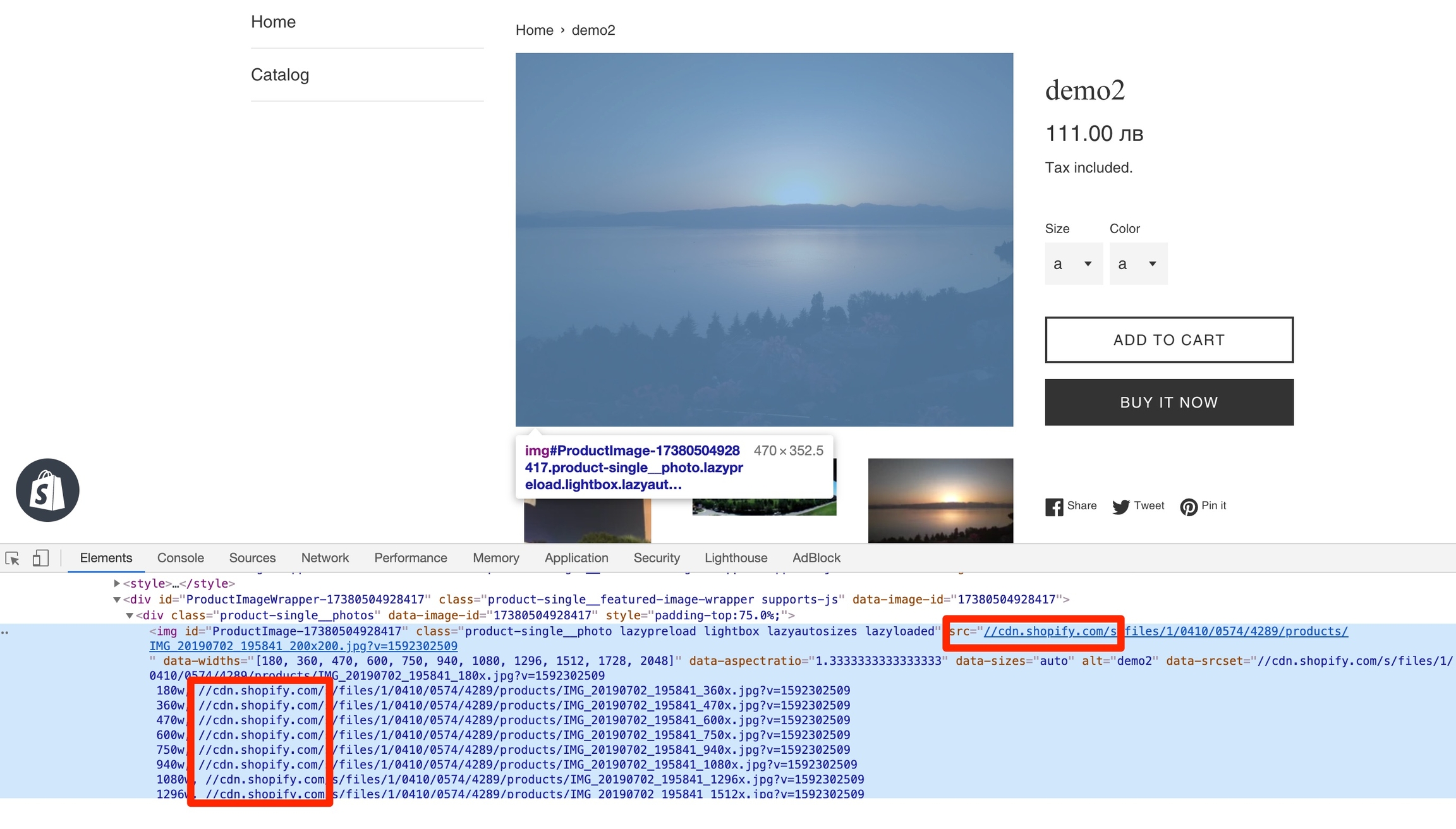
After finding out your Shopify URL as shown below (i.e. https://cdn.shopify.com, https://cdn2.shopify.com or https://cdn.shopifycloud.com), you can create a HTTP-Storage in Cloudimage.

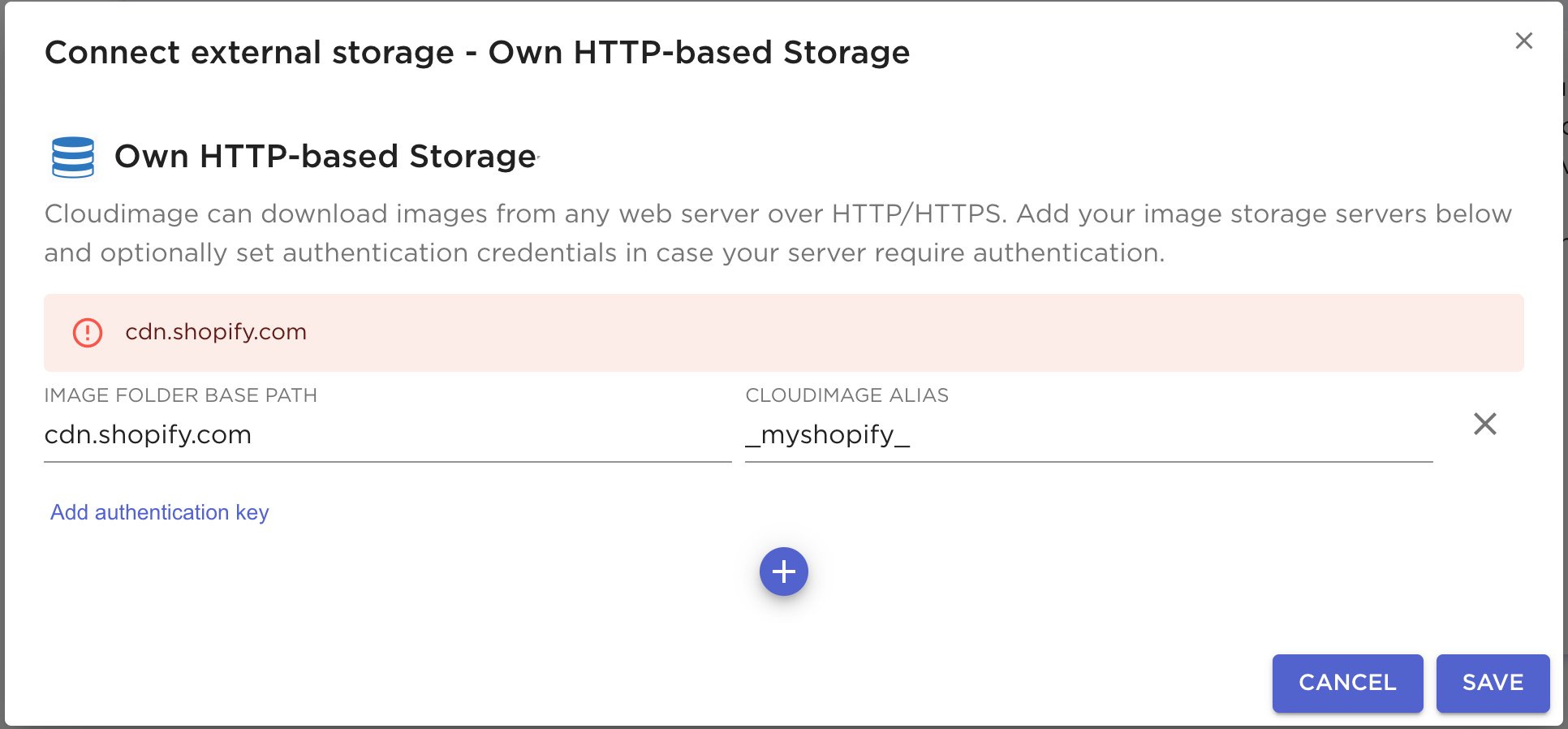
Create the Storage record in the Cloudimage admin as follows:

Step 2. Verify alias
Adding an HTTP-based Storage will make you create a Cloudimage Alias. After saving the storage in Step 1 above, verify that images are delivered correctly over your Cloudimage URL with the Alias:
Origin image URL on Shopify:
Cloudimage URL with Alias:
https://{token}.cloudimg.io/_myshopify_/shopifycloud/brochure/assets/home/hero-stock-small-72c1242fc5bbf6cfe135968110e9c52435af1e389c0fd4fe68208d21427e21e0.jpg
Replace {token} with your Cloudimage token.
Unable to delivery images over your Cloudimage URL? Contact [email protected] if you are not able to fetch the image as explained above. In such a situation, do not move to step 3 as this could break your website images.
Step 3. Create settings_schema.json
Proceed with making the changes in our Shopify settings and theme files to switch the image delivery to Cloudimage.
From your Shopify admin, click Online Store > Themes. Find the theme you want to edit, click the Actions button and then Edit code.
Under Config, click settings_schema.json and append the code below after the last section of this file:
Step 4. Create cloudimage.liquid and cloudimage-video-tag.liquid file
Create new files cloudimage.liquid and cloudimage-video-tag.liquid under the Snippets directory. Copy the code below into that file, and save it:
cloudimage.liquid
cloudimage-video-tag.liquid
Step 5. Enable Cloudimage
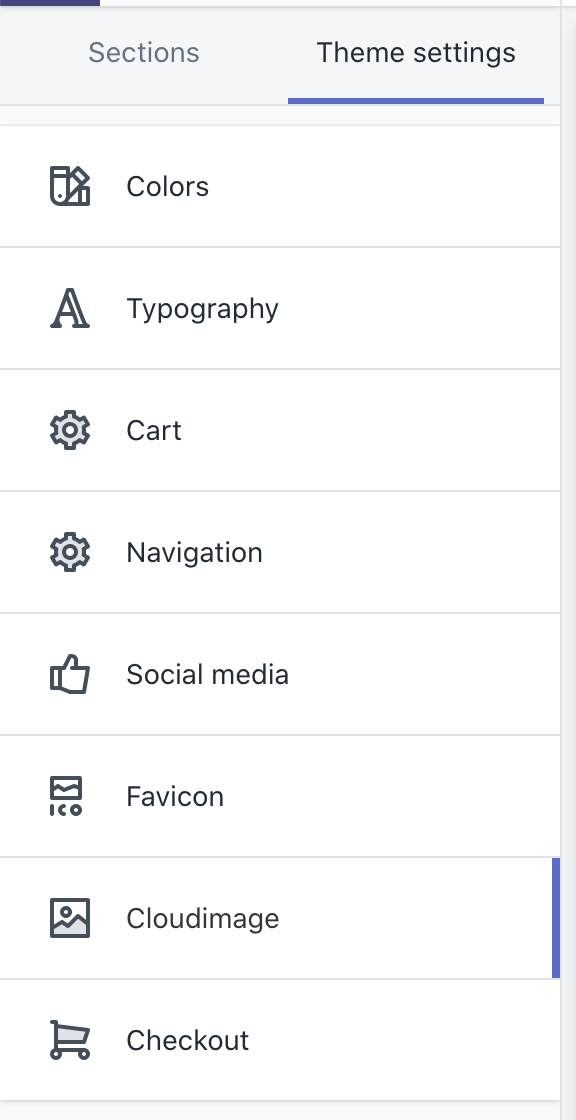
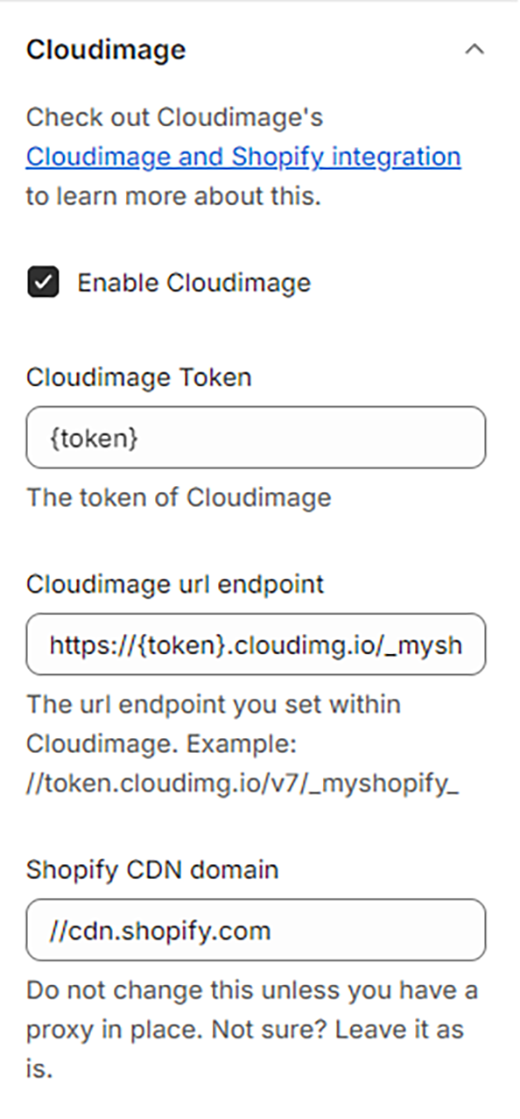
Navigate to Online store > Themes > Customize theme. In the sidebar, under Theme Settings open Cloudimage and enable it. Fill out the below two fields:
Cloudimage Token - It should be your Cloudimage Token
Default URL endpoint - It should be
//{token}.cloudimg.io/myshopify(wheretokenis your Cloudimage token)Shopify CDN domain - Its value should be
//cdn2.shopify.com,//cdn.shopify.comHit the "Save" button.


Step 6. Edit your theme files
The final step of this tutorial is to adapt your theme files to start delivering your images over Cloudimage.
Backup your theme files. Before making changes in these files, it is recommended that you download and save them securely to be able to restore them later in case of error.
For more information, please see the Theme files and FAQ sections.