Opencart
Cloudimage Opencart plugin
The Cloudimage Opencart Plugin will automatically adapt the image URLs in your Opencart site to deliver your images rocket fast over the Cloudimage multi-CDN infrastructure. You only need to register with Cloudimage and install the plugin in your Opencart Admin.
Installation
Prerequisites
To use the plugin, you need to have a Cloudimage account. You can create one on the Cloudimage registration page.

Step 1. Download the plugin
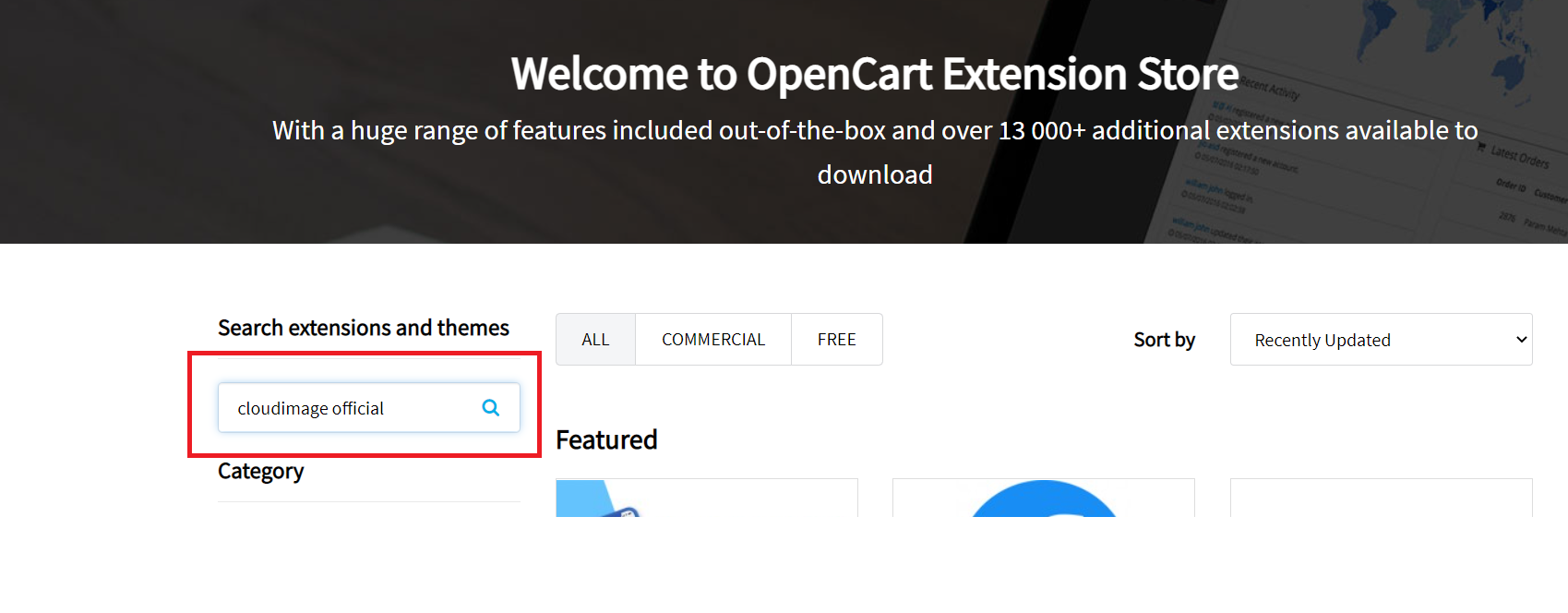
To get the plugin, you need to open Opencart Extension Marketplace.
Then, search for "Cloudimage" in the search bar.

Select the Cloudimage by Scaleflex plugin and click on Download. The Download button will be available on the right side. This will download the .zip file.
Step 2. Install the plugin in Opencart
First, you need to log in to your Opencart Admin:

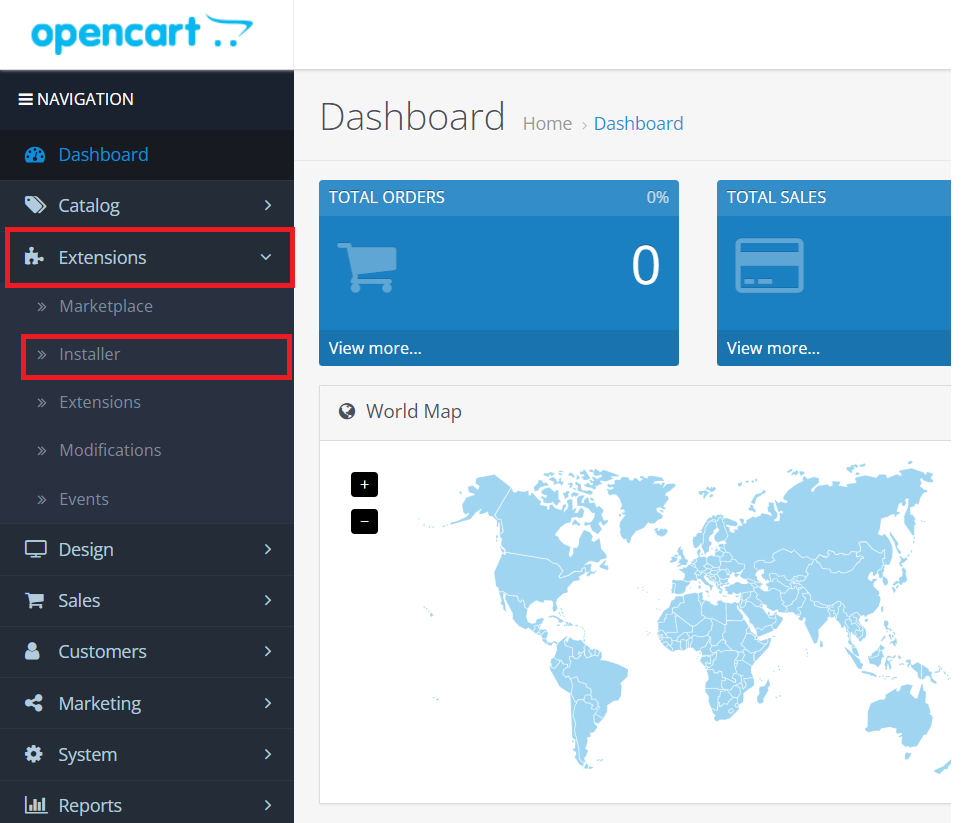
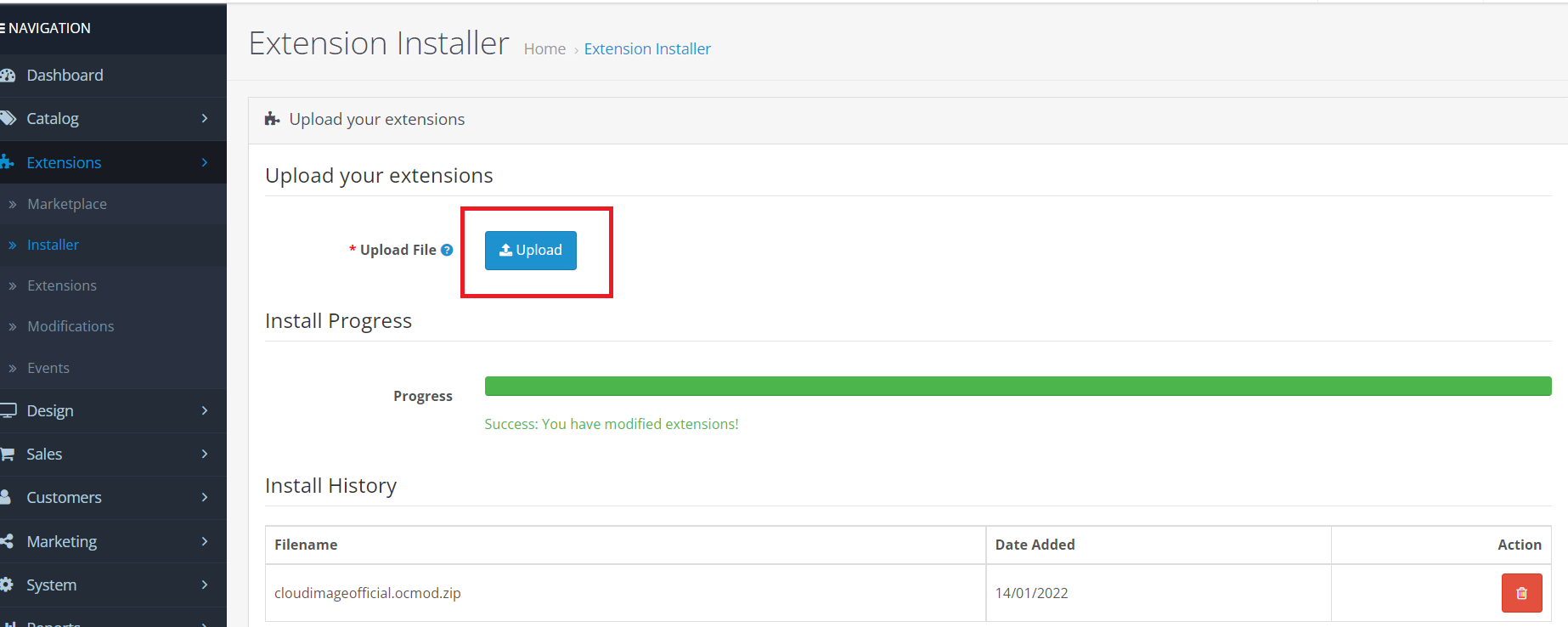
Then, navigate to Extension->Installer.

Click on "Upload" and upload the .zip file that you downloaded in the previous step:

Step 3. Activate the module
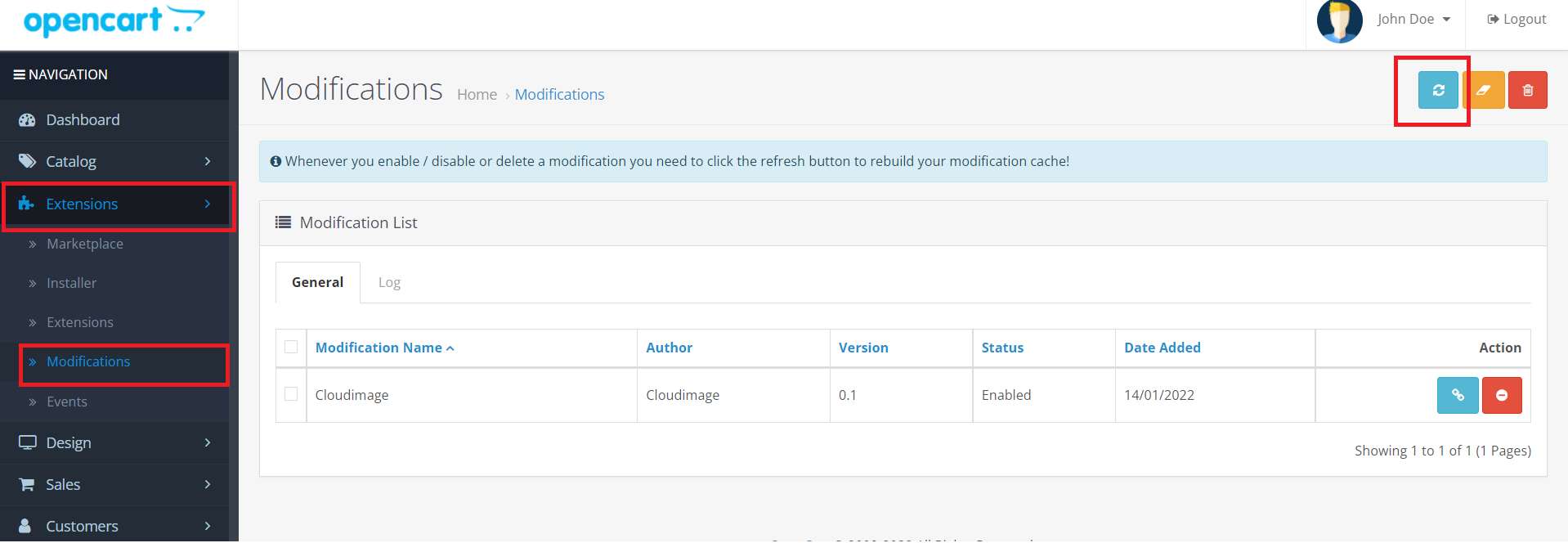
Navigate to Extensions->Modifications and select refresh in the Modification panel. Refresh button will be available on the top right corner as shown below:

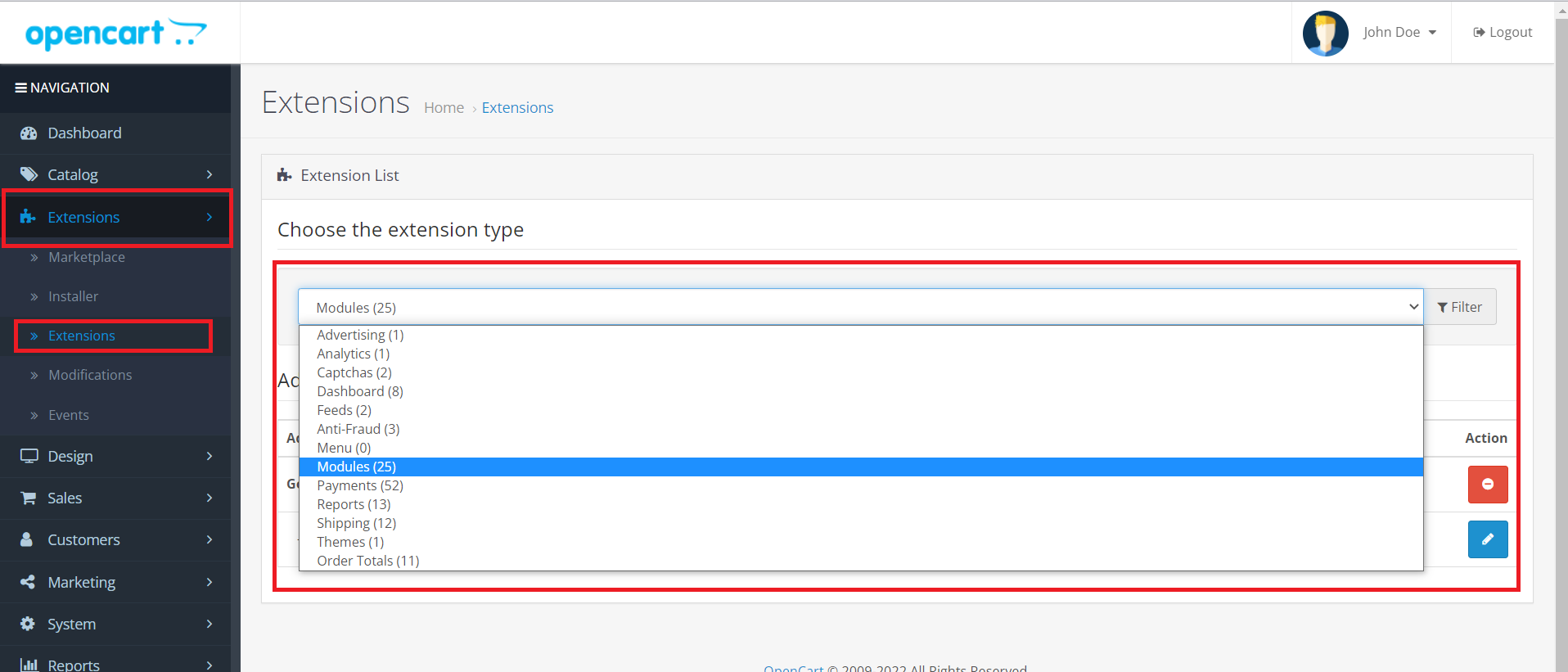
Navigate to Extensions->Extensions->Modules.

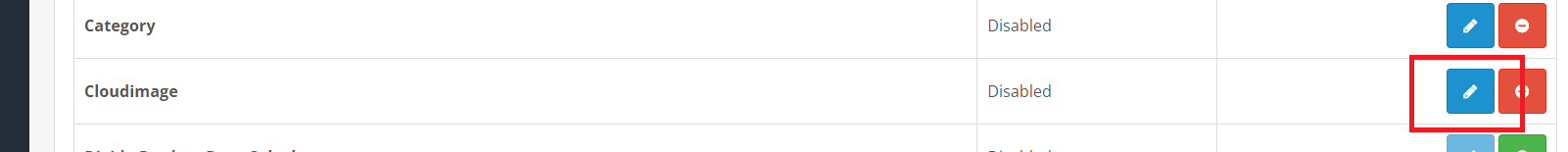
Select Cloudimage from the list of modules and click on Edit.

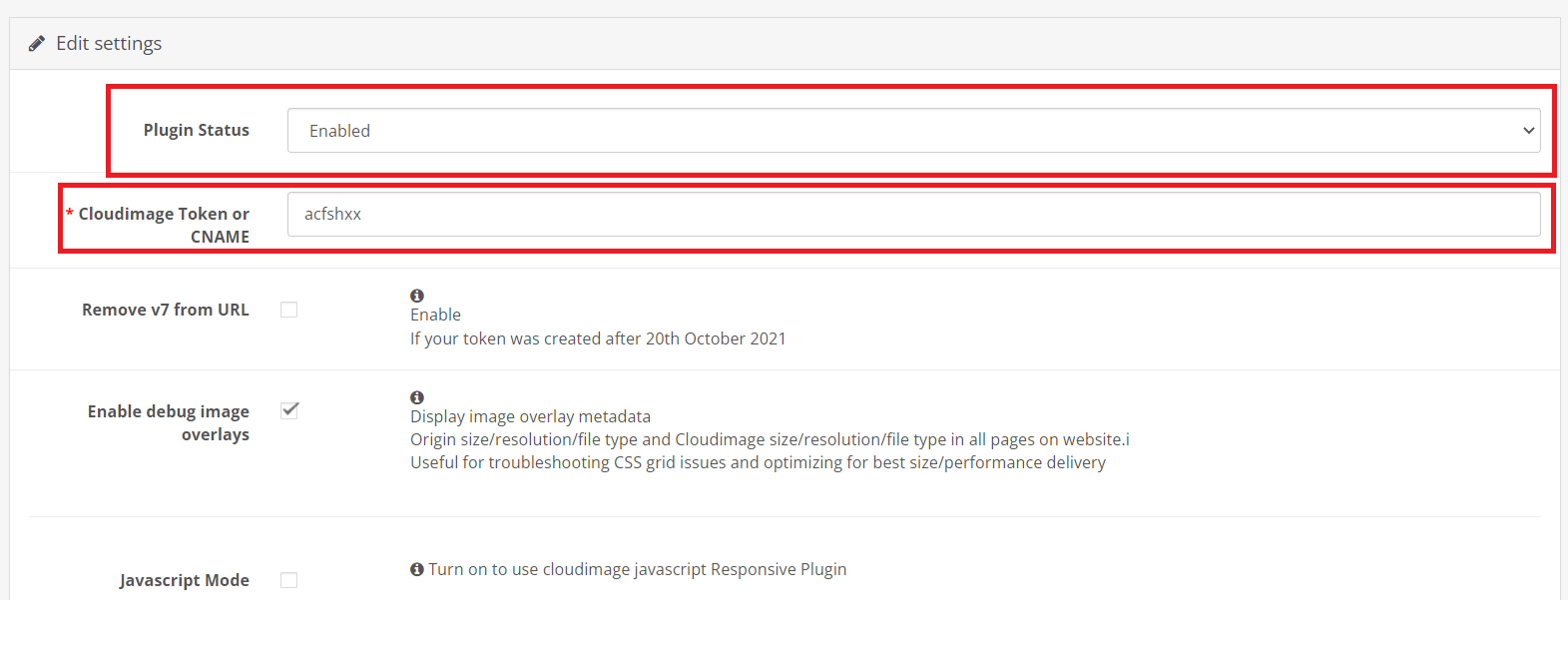
Enable the plugin and enter Cloudimage Token or CNAME
You need to enter your Cloudimage account token which you have received upon account creation (step 1).If you need a CNAME please contact our sales team.

After you enter your token and save the changes, the plugin will start to deliver your images via Cloudimage.
Configure
Remove v7 from URL
If your token/CNAME was created after 20th October 2021 you need to tick this option.This option will remove the "v7" part from image URLs.
Enable debug image overlays
For troubleshooting purposes to view details about resizing and compression. Note:This will print information over your images.
Cloudimage image output quality
To increase or decrease the quality of images delivered by cloudimage.Slide to the right to increase quality.
Javascript Mode
To turn on responsive images,this option makes use of Cloudimage javascrpt libarary. All img tags "src" is changed to "ci-src" .
When Javascript Mode is active, make sure that no other module is overwriting the plugin's delivery with "ci-src" image source.