Basic implementation
Magento simple implementation
This simple and fast implementation in Magento 2 enables JPEG optimization, WebP compression and CDN delivery of your images.
Prerequisites
To use the plugin, you need to have a Cloudimage account. You can create one on the Cloudimage registration page.

Step 1. Login to Magento
First, you need to log in to your Magento 2 website admin

Step 2. Configure the plugin
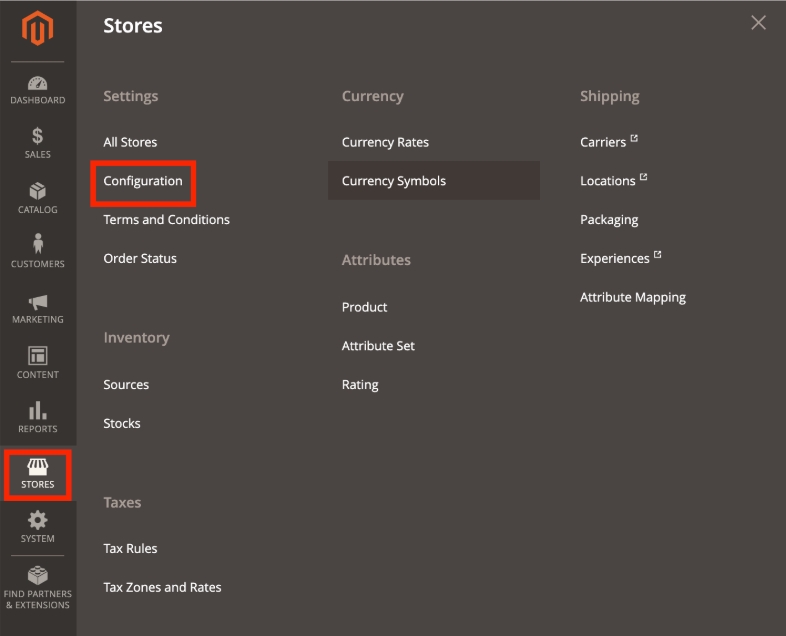
On the Admin sidebar, go to Stores > Settings > Configuration.

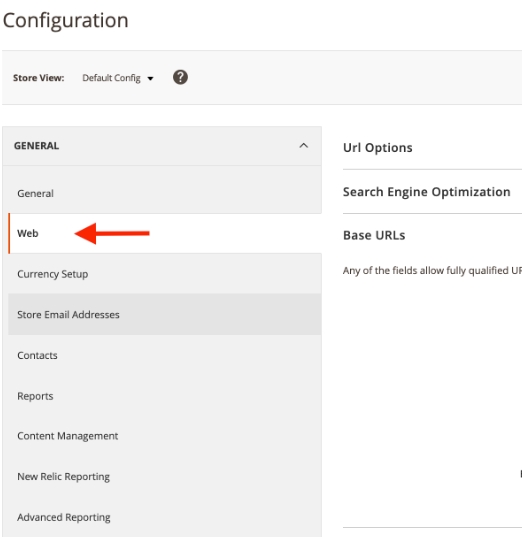
Navigate to the settings page - from the left panel, in the General group, choose Web.

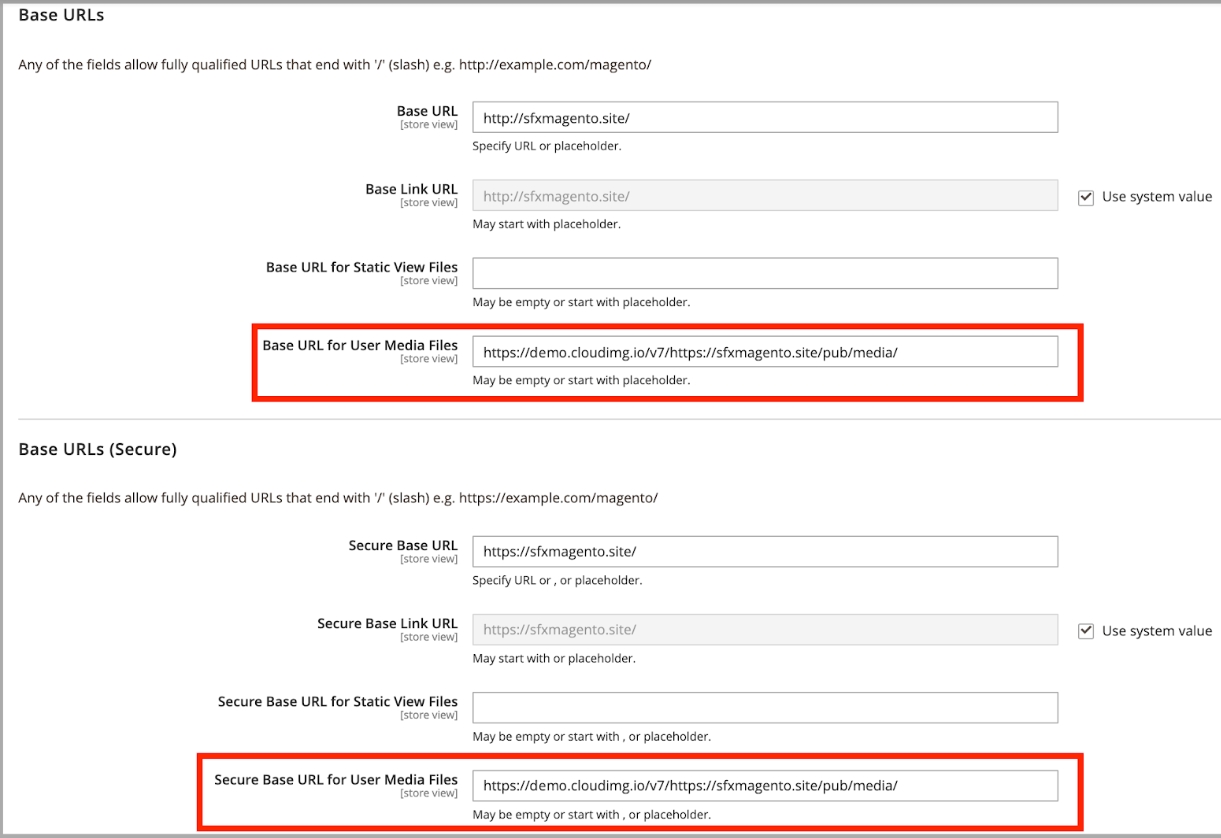
Then, you need to set up the Base URLs.
It is important to set this prefix in both - Base URL for User Media Files and Secure Base URL for User Media Files.
In Base URL for User Media Files in Base URLs and Base URLs (Secure) add the following value, replacing your token: https://<token>.cloudimg.io/{{secure_base_url}}pub/media/

For example, if your website is https://sfxmagento.site, and your token is demo, the final URL address should be: https://demo.cloudimg.io/https://sfxmagento.site/pub/media/
You can also use your own domain instead of {token}.cloudmg.io via CNAME records. Please contact us and an engineer will help setting it up.
When complete, do not forget to click Save Config.
Step 3. Flush the cache of Magento
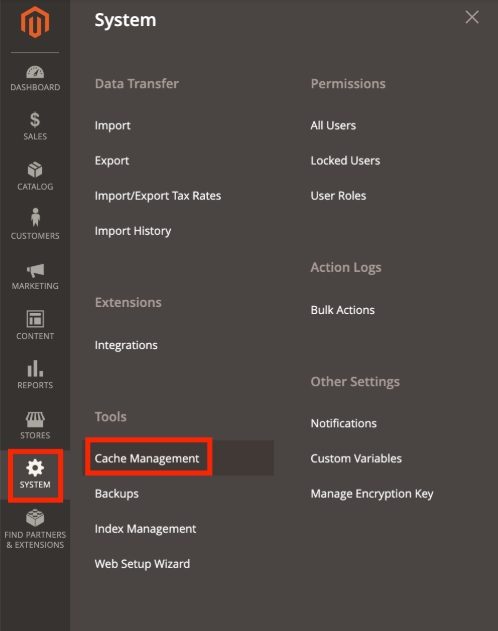
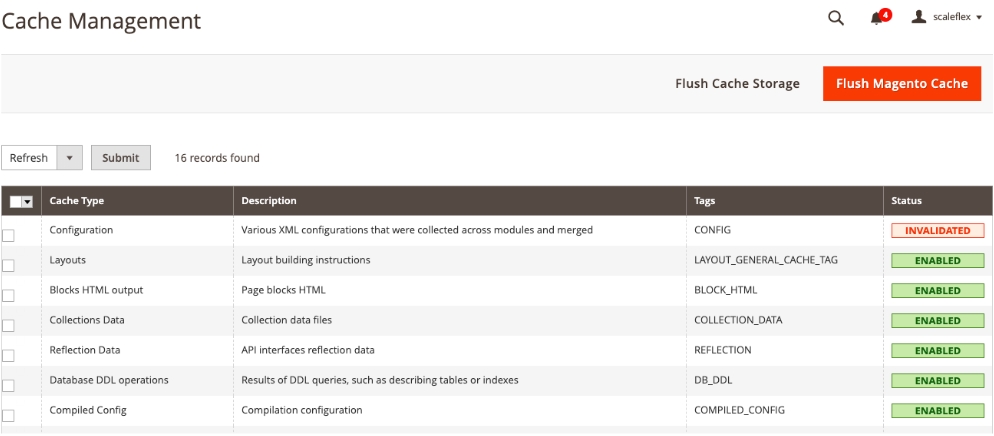
On the Admin sidebar, go to System > Tools > Cache Management and Flush the cache of Magento.


Magento’s cache management system is an easy way to improve the performance of your site. Whenever a cache needs to be refreshed, a notice appears at the top of the workspace to guide you through the process. Find additional information and tips in this Magento tutorial for cache management.
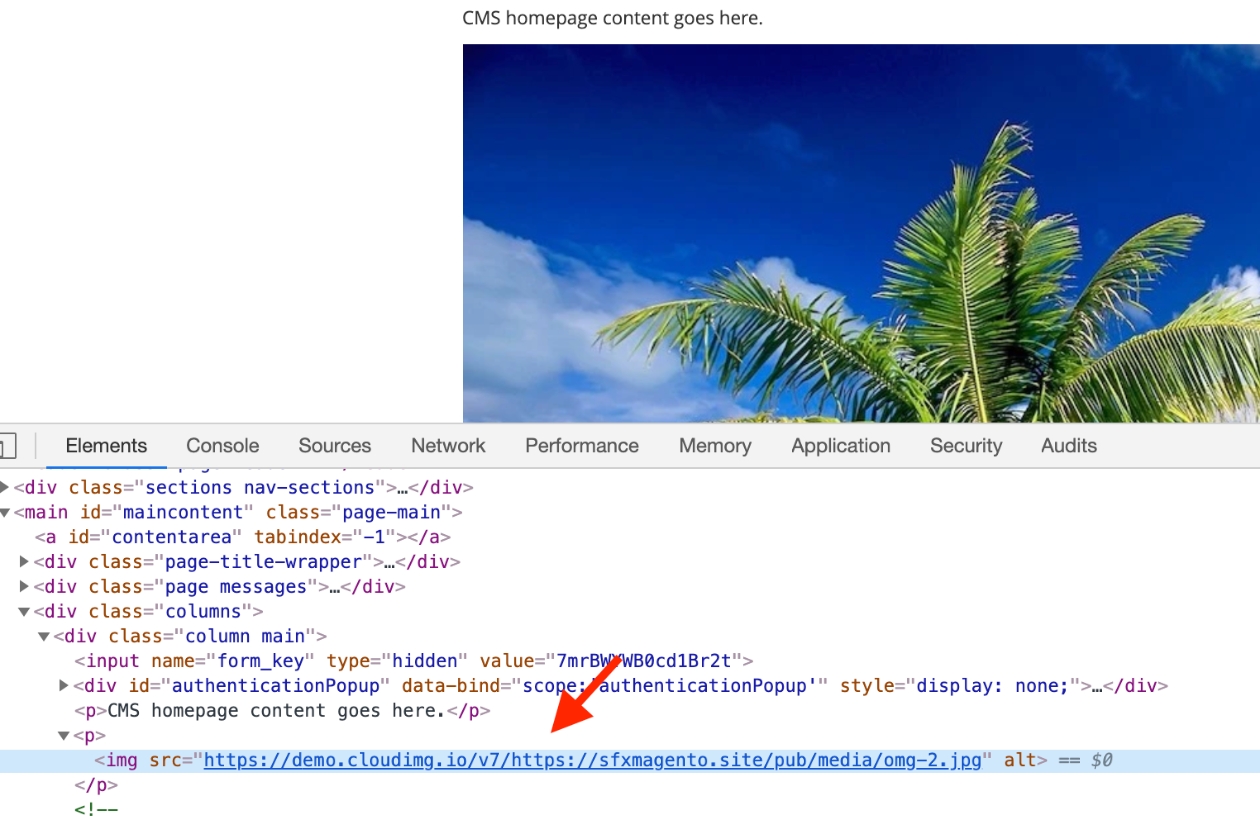
Verify your HTML page source
Please ensure that you are properly delivering static content via the CDN.

You can now modify your template to resize your images with us.