Prestashop tutorial
Implement Cloudimage on Prestashop 1.6+
This simple and fast implementation in Prestashop leverages JPEG optimisation, WebP compression and CDN delivery of your images. Contact us if you want to use Cloudimage at its full extend and also resize, watermark, transform and leverage responsive images on your Prestashop store.
Please note that to use your Cloudimage account with Prestashop, you need to use the Origin URL prefix function. This means that you will be able to use your Cloudimage token for delivering images only from your Prestashop site.
Installation
Prerequisites
To use the plugin, you need to have a Cloudimage account. You can create one on the Cloudimage registration page.

Step 2. Configure the Cloudimage for use with Prestashop
There are two basic configuration steps:
First, you need to contact us at [email protected] and let us know that you would like to use your Cloudimage token with Prestashop. We will lock your account to the v7 API of Cloudimage. Note: This step is required only for tokens created before November 1, 2021.
Then, you need to set up the Origin URL prefix in your Cloudimage admin to your Prestashop domain. By doing this, your token will fetch images only from your Prestashop site.
Step 3. Log in to your Prestashop website admin
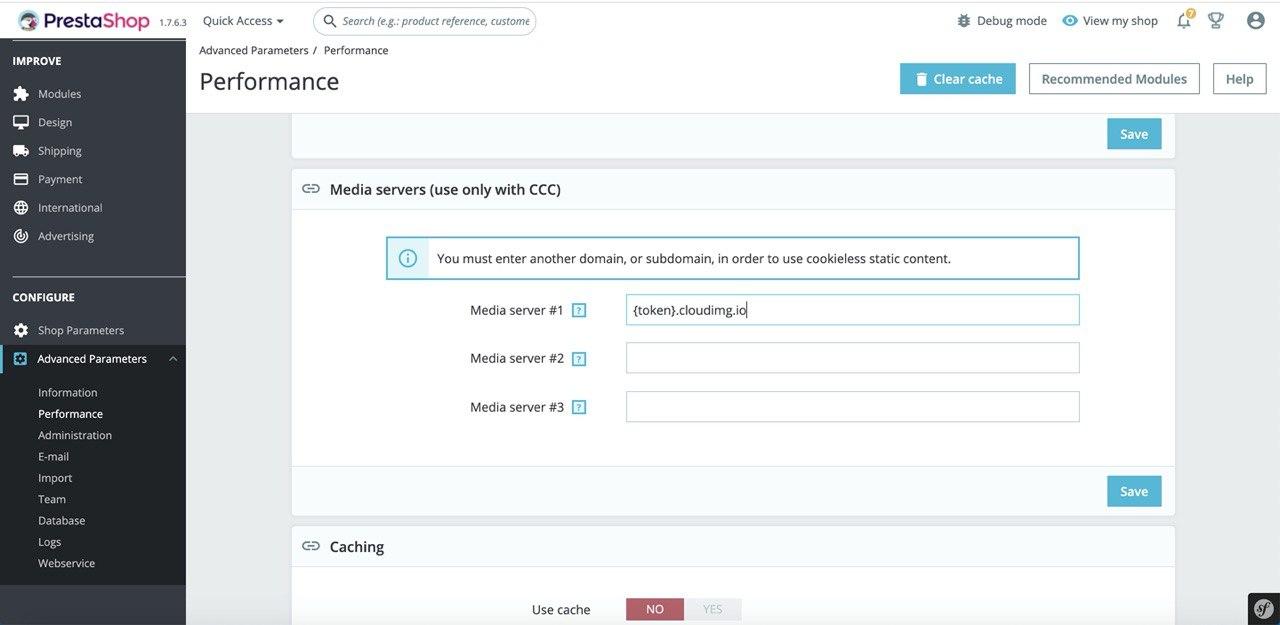
Step 4. On the Admin sidebar, go to Advanced Parameters > Performance.

Add in Media Server #1, the Cloudimage domain and click to Save.
Step 5. Clear the cache.

Verify your HTML page source
Please ensure that you are properly delivering static content via the CDN.
You can modify your template to resize your images with us
This simple and fast implementation in Prestashop leverages JPEG optimisation, WebP compression and CDN delivery of your images. Contact us if you want to use Cloudimage at its full extent and also resize, watermark, transform and leverage responsive images on your Prestashop store.